WordPress contains an in-line editor that toggles between two modes: Visual and HTML. When in Visual Mode, you see your content (headings, images, etc.) visually in the edit window. The editor itself operates similar to Microsoft Word. For example:
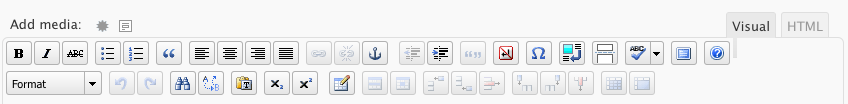
WordPress Content Editor
- Highlight a word and click the B icon to make it bold, or click the Link icon and type a URL to add a link.
- Highlight text and select a paragraph or heading style from the Format drop-down menu.
The visual editor contains many advanced options, such as a table editor and a spellchecker. Tables are best used for tabular data – lists that require several columns. Avoid using tables for content layout.
There is also a new format option called the clearing button, pictured below. This button allows you to have more control over the formatting of your page. Read more about this new feature in our FAQs section.

In HTML Mode, you see your content as the raw HTML code. This mode also offers a limited set of basic editing buttons for applying common markup and adding links. You can always toggle back and forth between the two modes, should you need to access the HTML for editing components not available in Visual mode (forms, divs, adding CSS classes, etc.).
![]()
TIP: To avoid problems when copying text from Microsoft Word or another rich text editor, you should paste content using the Paste as Plain Text button.