When adding images and videos, it’s best to make them no wider than they need to be. This helps preserve the correct design layout and helps significantly with page load and download times. Follow these instructions to determine the dimensions of any element on your web page, including the width of your content area:
If you’re using a standard Flexi theme…
- The width of your content area is 550 pixels in all standard Flexi themes that are using the “medium” layout option.
If you’re using a custom theme…
Chrome
- Using the Chrome browser, right click / control click anywhere inside your content area and select Inspect Element.

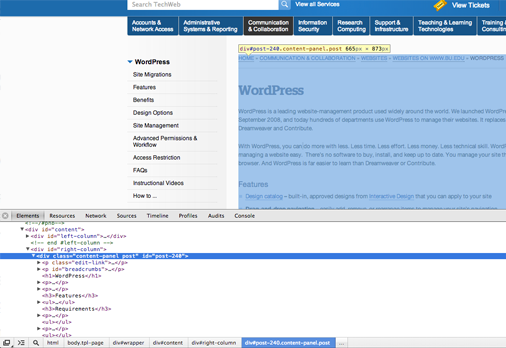
In Chrome, right-click (or control + click) in the content area and choose “Inspect Element” to open the element inspector.
- In the new window that appears in the bottom of your browser, move your mouse within the code until you see the content area highlighted (usually in blue).

Find the content area in the Element Inspector. It’ll be highlighted in blue.
- You’ll notice a tooltip near the highlighting. The first number is the width.

The width of the element will be the first number in the yellow tooltip.
Safari
- You’ll first need to enable the Developer Toolbar in the browser. To do this:
- Open Safari Preferences (Macs click Safari and navigate to Preferences. PCs click File and navigate to Preferences)
- Click the Advanced tab (the gear on the far right)
- Select the Show Develop menu in menu bar box at the bottom of this pane.
- Close the Preferences window
- Right click / control click anywhere inside your content area and select Inspect Element.
- In the new window that appears in the bottom of your browser, move your mouse within the code until you see the content area highlighted (usually in blue).
- You’ll notice a tooltip near the highlighting. The first number is the width.
Firefox
- Right click / control click anywhere inside your content area and select Inspect Element.
- In the new window that appears in the bottom of your browser, click the button that looks like a mouse cursor going into a square.
- With the Select Element tool enabled, move your mouse over your site. You’ll notice dotted lines appearing around elements on your page. Find the content area and click to focus on it.
- Back in the bottom window, click Box Model on the right.
- The width and height will be shown. The first number is the width.
Microsoft Edge
- Press F12 or Ctrl+Shift+I to bring up the Developer Tools.
- Right-click on any image on the web page and click on Inspect.
- Make sure the Elements tab is selected.
- Select the Properties or Computed tab listed below.
- The height and width will be listed for either tab options.